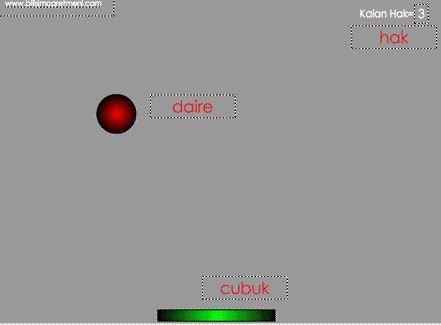
ActionScript 3 Örneklerimize top çubuk oyunu ile devam ediyoruz. Oyunu konu sonunda test edebilirsiniz. Hemen örneğimize geçelim sahneye bir daire, bir çubuk ve kalan hak sayısını göstermek için bir text yerleştiriyoruz, aşağıda sahneye yerleştirilen nesneler ve verilen isimler mevcut
Şimdi sıra geldi kodları yazmaya her satırı tek tek açıklayamayacağım ama mantık olarak
rastgele hareket eden top uygulamasını temel alıyoruz. cubuk nesnesine yön tuşları yardımıyla hareket ettiriyoruz ve eğer cubuk nesnesi daireye değerse hareketi ters çevirmek için yekseni değişkenini -1 ile çarpıyoruz, eğer daire cubuk nesnesine değmeden aşağıya inerse hak bir azalıyor, sıfır olduğuna oyun bitti tekrar dene bölümü geliyor, kodlarımız aşağıda kolay gelsin..
Oyunu ActionScript Top Çubuk Oyunu adresinden deneyebilirsiniz..
Kod:
stop();
stage.addEventListener(KeyboardEvent.KEY_DOWN,olay);
function olay(oly:KeyboardEvent)
{//çubuk yön tuşları
if (oly.keyCode==Keyboard.LEFT)
{
cubuk.x-=15;
}
if (oly.keyCode==Keyboard.RIGHT)
{
cubuk.x+=15;
}
if (cubuk.x>=stage.stageWidth-cubuk.width/2)
{
cubuk.x=stage.stageWidth-cubuk.width/2;
}
if (cubuk.x <=cubuk.width/2 )
{
cubuk.x=cubuk.width/2;
}
}//http://www.bilisimogretmeni.com
var xekseni:Number=15;
var yekseni:Number=15;
hak.text="3";
daire.x=Math.random()*550;
stage.addEventListener(Event.ENTER_FRAME,olay1);
function olay1(oly:Event)
{//topun ratgele hareketi
daire.x+=xekseni;
daire.y+=yekseni;
if (daire.x>=stage.stageWidth-daire.width/2)
{
xekseni*=-1;
}
if (daire.x <= daire.width/2 )
{
xekseni*=-1;
}
if(daire.hitTestObject(cubuk))
//eğer topa dokunursa yekseninde ter yönde devam ediyor
{
yekseni*=-1;
}
if (daire.y <= daire.height/2 )
{
yekseni*=-1;
}
if (daire.y>stage.stageHeight)
{
hak.text=String(int(hak.text)-1);
daire.x=Math.random()*550;
daire.y=50;
}//http://www.bilisimogretmeni.com
if(int(hak.text)==0)
{
stage.removeEventListener(Event.ENTER_FRAME,olay1);
gotoAndPlay(2);
}
}