- Mesajlar
- 275
ActionScript 3.0 Dersleri – Fare İle Çizgi Çizme (lineTo-moveTo)

ActionScript 3.0 Derslerimize fare ile çizgi çizme uygulamaları ile devam ediyoruz, anlatım içinde iki uygulama yapacağız birincisinde fare ile tıklanan noktaları birleştirerek çizgiler çizilecek diğer uygulamamızda fareyi kalem gibi kullanarak çizme işlemini gerçekleştireceğiz.
Test Et
Hemen Başlayalım
Kodlarımızın açıklaması..:
//1=cizgi isimli bir film klibi oluşturup sahneye ekledik ve çizim özelliklerindeki kalınlık,renk,saydamlık değerlerini verdik
//2=Sahneye fare tıklama olaylarını kontrol edebilmek için bir dinleyici ekliyoruz tıklama olursa ciz isimli fonksiyon çalışacak, Çizginin başlangıç ve bitiş noktalarını belirlemek için değişkenler tanımladık.
//3=say değişkeninin değeri çift ise tıklanan yerin koordinatları başlangıç noktası, çift değilse çizme noktası olarak ayarlanıyor.
//4 baslangıç değerlerine göre koordinat alınıyor ve verilen bitiş noktasına birleştirilerek çizim işlemi tamamlanıyor.
İkinci örneğimiz diğerinden farklı olarak çizme işlemi için farenin tıklanma(click) değil basılma(Down) olayını kullanacağız fare basılı tutulduğu ve hareket ettirildiği sürece çizim yapılacak, bırakıldığında çizme işlemi sonlanacak
Test Et
//1 cizgi isimli bir film klibi oluşturup sahneye ekledik
//2 Sahanye farenin basılma(Down) ve bırakma(Up) olaylarını dinlemek için dinleyiciler ekledik ve bunlar ciz ve bitir isimli fonksiyonları çalıştıracaklar.
//3 Eğer fareye basılırsa ciz (MOUSE_DOWN) fonksiyonu çalışıyor çizgi stili ayarlanıyor kalınlık,renk ve saydamlık değerleri veriliyor ve çizimi başlanacak olan noktaya moveTo ile gidiliyor, fareye basılı ile hareket ettirilip ettirilmediğini kontrol etmek için MOUSE_MOVE olayını dinleyoruz ve devamet fonksiyonu çalışıyor
//4 devamet fonksiyonunda başlangıç noktasından itibaren çizim yapılıyor
//5 MOUSE_UP ile fareye basmayı bıraktığınızda removeEventListener ile sahneden devamet fonksiyonuna ekledeğimiz MOUSE_MOVE dinleyicisi kaldırılıyor ve çizme işlemi bitiyor.
//6 Sil butonuna dinleyici ekleniyor
//7sil butonuna basılırsa .graphics.clear() metodu ile çizim sahneden temizleniyor.
ActionScript 3.0 Dersleri – Fare İle Çizgi Çizme (lineTo-moveTo)

ActionScript 3.0 Derslerimize fare ile çizgi çizme uygulamaları ile devam ediyoruz, anlatım içinde iki uygulama yapacağız birincisinde fare ile tıklanan noktaları birleştirerek çizgiler çizilecek diğer uygulamamızda fareyi kalem gibi kullanarak çizme işlemini gerçekleştireceğiz.
Test Et
Hemen Başlayalım
Kod:
//1
var cizgi:MovieClip = new MovieClip();
addChild(cizgi);
cizgi.graphics.lineStyle(4, 0xFF0000, 1);
//2
stage.addEventListener(MouseEvent.CLICK,ciz);
var basx,basy,bitx,bity,say:Number;
say=0;
//3 http://www.bilisimogretmeni.com
function ciz(oly:MouseEvent) {
if ( say%2==0) {
basx=mouseX;
basy=mouseY;
} else {
bitx=mouseX;
bity=mouseY;
}
say++;
//4
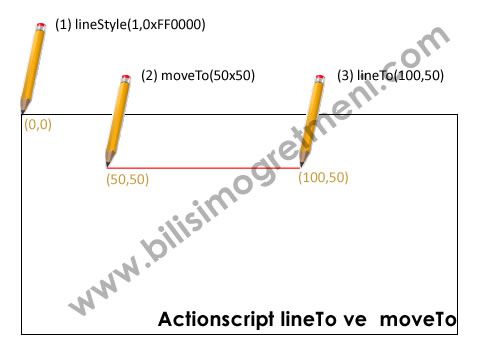
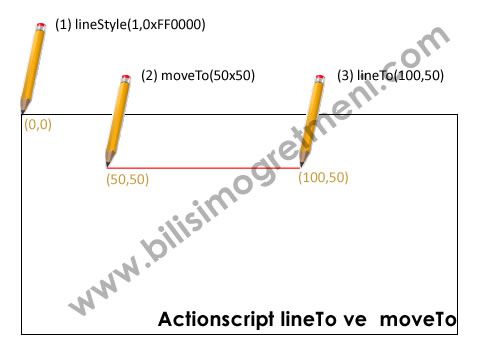
cizgi.graphics.moveTo(basx,basy);
//5
//http://www.bilisimogretmeni.com
cizgi.graphics.lineTo(bitx, bity);
}Kodlarımızın açıklaması..:
//1=cizgi isimli bir film klibi oluşturup sahneye ekledik ve çizim özelliklerindeki kalınlık,renk,saydamlık değerlerini verdik
//2=Sahneye fare tıklama olaylarını kontrol edebilmek için bir dinleyici ekliyoruz tıklama olursa ciz isimli fonksiyon çalışacak, Çizginin başlangıç ve bitiş noktalarını belirlemek için değişkenler tanımladık.
//3=say değişkeninin değeri çift ise tıklanan yerin koordinatları başlangıç noktası, çift değilse çizme noktası olarak ayarlanıyor.
//4 baslangıç değerlerine göre koordinat alınıyor ve verilen bitiş noktasına birleştirilerek çizim işlemi tamamlanıyor.
İkinci örneğimiz diğerinden farklı olarak çizme işlemi için farenin tıklanma(click) değil basılma(Down) olayını kullanacağız fare basılı tutulduğu ve hareket ettirildiği sürece çizim yapılacak, bırakıldığında çizme işlemi sonlanacak
Test Et
Kod:
//1.
var cizgi:MovieClip = new MovieClip();
addChild(cizgi);
//2.
stage.addEventListener(MouseEvent.MOUSE_DOWN, ciz);
stage.addEventListener(MouseEvent.MOUSE_UP, bitir);
//3.http://www.bilisimogretmeni.com/
function ciz(event:MouseEvent):void{
cizgi.graphics.lineStyle(4, 0xFF0000, 1);
cizgi.graphics.moveTo(mouseX, mouseY);
stage.addEventListener(MouseEvent.MOUSE_MOVE, devamet);
}
//4.
function devamet(event:MouseEvent):void{
cizgi.graphics.lineTo(mouseX, mouseY);
}
//5.
function bitir(event:MouseEvent):void{
stage.removeEventListener(MouseEvent.MOUSE_MOVE, devamet);
}
//6.http://www.bilisimogretmeni.com/
sil.addEventListener(MouseEvent.CLICK, temizle);
//7.
function temizle(event:MouseEvent):void{
cizgi.graphics.clear();
}//1 cizgi isimli bir film klibi oluşturup sahneye ekledik
//2 Sahanye farenin basılma(Down) ve bırakma(Up) olaylarını dinlemek için dinleyiciler ekledik ve bunlar ciz ve bitir isimli fonksiyonları çalıştıracaklar.
//3 Eğer fareye basılırsa ciz (MOUSE_DOWN) fonksiyonu çalışıyor çizgi stili ayarlanıyor kalınlık,renk ve saydamlık değerleri veriliyor ve çizimi başlanacak olan noktaya moveTo ile gidiliyor, fareye basılı ile hareket ettirilip ettirilmediğini kontrol etmek için MOUSE_MOVE olayını dinleyoruz ve devamet fonksiyonu çalışıyor
//4 devamet fonksiyonunda başlangıç noktasından itibaren çizim yapılıyor
//5 MOUSE_UP ile fareye basmayı bıraktığınızda removeEventListener ile sahneden devamet fonksiyonuna ekledeğimiz MOUSE_MOVE dinleyicisi kaldırılıyor ve çizme işlemi bitiyor.
//6 Sil butonuna dinleyici ekleniyor
//7sil butonuna basılırsa .graphics.clear() metodu ile çizim sahneden temizleniyor.
ActionScript 3.0 Dersleri – Fare İle Çizgi Çizme (lineTo-moveTo)