Uygulamayı aşağıdaki adreste konu sonunda test edebilrisiniz..
ActionScript 3.0 -Tween Sınıfı ile Basit SlideShow
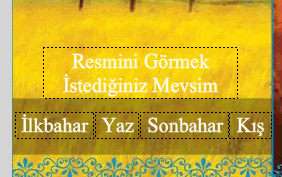
ActionScript 3.0 Derslerimize tween sınıfını kullanarak basit bir fotoğraf galerisi uygulaması ile fotoğraflar arasında animasyonlu geçiş efekti yapacağız, geçiş efekti için tween sınıfını kullanmamız gerekecek. Fazla Uzatmadan nasıl yapacağımızı anlatalım ilk olarak resim geçişleri için kullanacağımız fotoğrafları ayarlamamız gerekiyor ben bu işlem için bulduğum mevsim resimlerini kullanacağım, Önemli olan resimlerin boyutlarının aynı olması resimleri yan yan ekleyip eklediğimiz resimleri seçiyoruz ve film klibi yapıp mevsimler ismini veriyoruz
daha sonra mevsimler arasında geçiş işlemi için ilk resmin üzerine 4 adet text ekleyip mevsim isimlerini yazıyor ve hepsini F8′e basıp buton yapıyoruz.
ve sırasıyla ilkbahar_btn,yaz_btn,sonbahar_btn,kis_btn isimlerini veriyoruz.
Biraz önce resimlerin boyutlarının aynı olmasının çok önemli olduğunu söylemiştim eklediğim resimlerin boyutları 260*610 yani X ekseninde ilk resim 0,ikinci 260,üçüncü 520 ve son resimde 780 koordinatında olacak ve ilgili butona basıldığı zaman O X koordinata konumlanması gerekecek yapacaklarımız bunlar şimdi kodlarımıza ve uygulamamızın nasıl çalıştığına bakalım.
Kod:
import fl.transitions.Tween;
import fl.transitions.easing.*;
//resimlerim x noktasındaki koordinatları
var ilkbaharX:Number = 0;
var yazX:Number = -260;
var sonbaharX:Number = -520;
var kisX:Number = -780;
//www.bilisimogretmeni.com
var buttons:Array = [ilkbahar_btn,yaz_btn,sonbahar_btn,kis_btn];
for (var i:int = 0; i< buttons.length; i++)
{
buttons[i].addEventListener(MouseEvent.CLICK,gezinti);
}
//butonlara gezinti isimli fonksiyon ekleniyor;
//www.bilisimogretmeni.com
function gezinti(event:MouseEvent):void
{
switch (event.target)
{
//hangi butona basılırsa ilgili x değeri
//animasyon fonksiyonuna gidioyr
case (ilkbahar_btn) :
animasyon(ilkbaharX);
break;
case (yaz_btn) :
animasyon(yazX);
break;
case (sonbahar_btn) :
animasyon(sonbaharX);
break;
case (kis_btn) :
animasyon(kisX);
break;
}
}
//www.bilisimogretmeni.com
function animasyon(tweenX:Number):void
{
new Tween(mevsimler,"x",Regular.easeOut,mevsimler.x,tweenX,1,true);
}
Uygulamayı aşağıdaki adreste konu sonunda test edebilrisiniz..
ActionScript 3.0 -Tween Sınıfı ile Basit SlideShow